HTML页面的 *** 示例解说

一、网页的概要。
网页是Iere上的二维平面超媒体,用html语言创建。它是超文本和超媒体技术传送多层次多媒体文档,可以显示文本、图形、图像、视频、音频等多媒体信息,可交互信息阅读的有方式。网页就是HTML文档,创建网页的过程就是创建HTML文档的过程。
2,基于HTML。

HTML是由一系列标签(ag)组成的标记语言,用于 *** 网页。标记u003chmlu003e表示HTML文档的开始,标记u003c/hmlu003e表示HTML文档的结束。
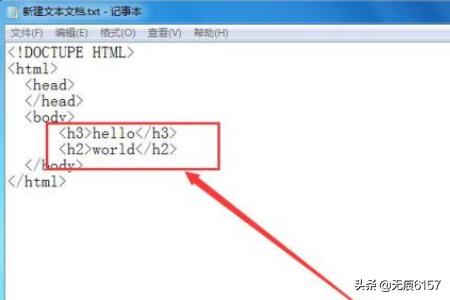
HTML文档的基本结构如下所示。
```hml
u003c !DOCTYPE hmlu003e
u003chmlu003e
u003cheadu003e
u003c cileu003e页面标题u003c/ileu003e
u003c/headu003e
u003cbodyu003e
*** 内容。
u003c/bodyu003e
u003c/hmlu003e
```
其中,`u003cileu003e`标记定义了网页的标题,显示在浏览器的标题栏和标签页中。“u003cbodyu003e”的标志内的内容是页面主体,用户会看到这个部分。
3, CSS样式。

CSS (Cascadig Syle Shees)是一种用于描述HTML和XML (SVG和XHTML等各种方言)文档样式的计算机语言。在HTML中,你可以直接使用CSS来改变网页的外观和形式。CSS样式可以直接嵌入HTML文档中,也可以单独保存在外部文件中供HTML文档参考。CSS的主要优点是可以分离内容和表现形式,并且可以将样式应用于多个页面,甚至多个网站。
在HTML中,你可以使用“u003cimgu003e”标签插入图像。例如,“u003cimg src=image.jpg al=图像描述u003e”。这里,`src`属性指定图像文件的路径,`al`属性代替图像显示文本,在不显示图像的情况下显示该文本。
5,表格的布局。

HTML的“u003cableableu003e”。其中,`u003cru003e`定义表行,`u003cdu003e`定义表数据(单元格)。`u003chu003e`也可以使用标记来定义标头。网页布局经常使用表格,推荐使用CSS布局。
6、表格处理。

HTML的“u003cformu003e”标记是用来创建表格的。例如,“u003cform acio=/submi mehod=posu003e输入框:u003cipu ype=exu003eu003cipu ype=submi value=提交u003eu003c/formu003e`。其中“acio”属性指定表单数据的发送目标,“mehod”属性指定发送目标(通常是GET或POST)。`u003cipuu003e`标记用于创建输入框,可以创建其他类型的输入控件,如复选框、单选按钮等。表格数据可以用JavaScrip处理。
7、响应式设计

响应式设计是一种网页设计 *** ,能够以不同的设备和屏幕尺寸显示网页。响应式设计主要通过CSS3的媒体查询(Media Queries)实现,可以根据视波的宽度和高度来适应布局。例如,当开口宽度小于600px时,导航条可以从水平布局改为垂直布局。